| Sejarah Float
Dulunya, ketika para developers pertama kali melakukan transisi dari HTML layout berbasis tabel ke layout tanpa tabel, salah satu CSS property yang memberikan peran yang sangat penting, css property itu adalah float. Untuk materi kali ini, kita akan membahas apa itu Float dan bagaimana float ini memberikan efek terhadap elemen. Agar lebih memahami bagaimana float digunakan, silahkan amati gambar dibawah ini.
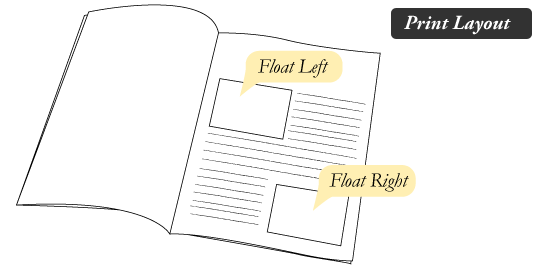
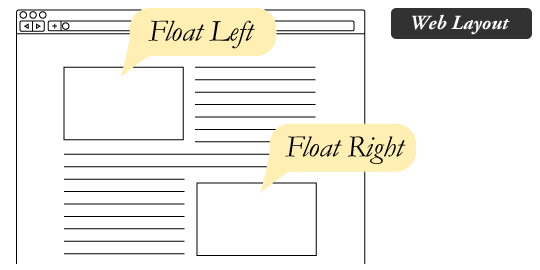
Pada print design, gambar pada halaman di-set sedemikian rupa sehingga teks/tulisan berada rapih disekitar gambar tersebut. Pada web design, elemen halaman yang diberi properti CSS float berprilaku sama seperti gambar pada print design diatas.
Tujuan CSS Float
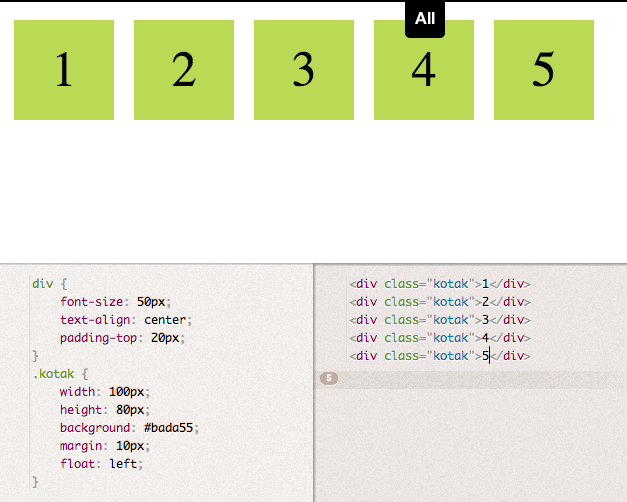
Contoh Float Left
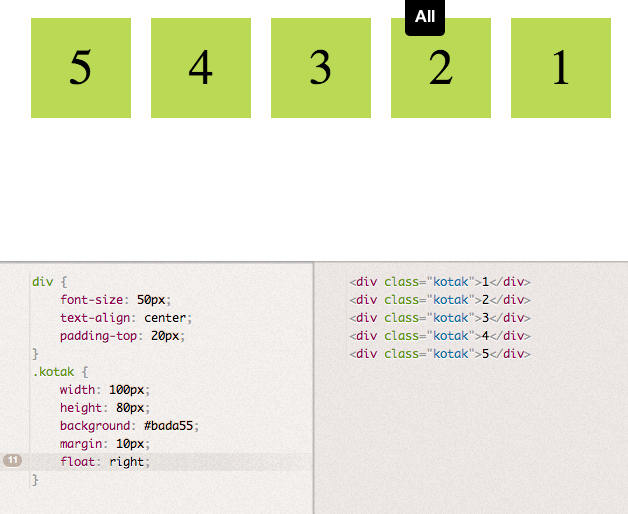
Contoh Float Right
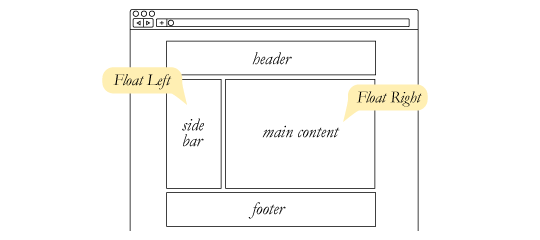
CSS Float sebagai Struktur Halaman Selain contoh-contoh diata, float juga dapat digunakan untuk membuat struktur halaman seperti gambar dibawah ini:
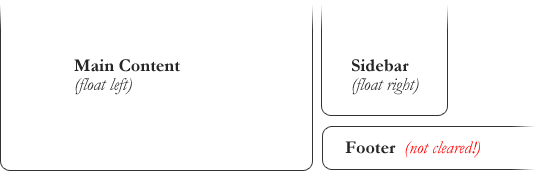
Menghilangkan Float untuk menghilangkan fungsi float pada halaman, gunakan property clear. Sebuah elemen yang diberi property clear tidak akan pindah posisi untuk mengisi kekosongan pada elemen diatasnya. Ilustrasinya dapat dilihat pada gambar dibawah ini:
Gambar diatas menunjukkan bahwa ukuran dari sidebar lebih kecil daripada lebar main content. Elemen footer dibawahnya melihat masih ada ruang kosong dibawah sidebar yang bisa ditempati, sehingga ruang kosong tersebut diisi oleh footer. Untuk memperbaiki masalah ini, digunakan sintaks berikut:
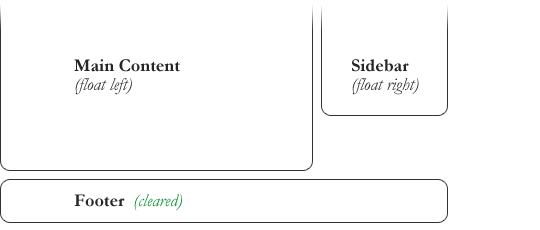
sehingga hasilnya seperti gambar dibawah ini:
|
| Modul 5 CSS Float |