| HTML Block Elements
Block Elemen pada dasarnya sudah memiliki baris baru setelah dan sebelum elemennya. Contoh Elemen: <h1>, <p>, <ul>, <table> HTML Inline Elements Inline Elemen ditampilkan tanpa baris baru pada halaman. Contoh Elemen: <b>, <td>, <a>, <img> Mengubah Elemen Block/Inline Sebuah elemen HTML, dapat kita ubah perilakunya dengan menggunakan properti css display. Contoh: |
| HTML <div> & <span>
HTML <div>
HTML <span>
|
| CSS Dimension
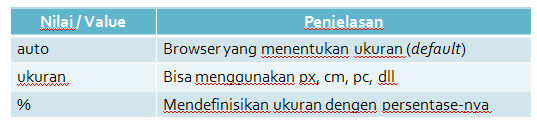
Berfungsi untuk mengatur ukuran (panjang & lebar) sebuah elemen. Terdiri dari :
|
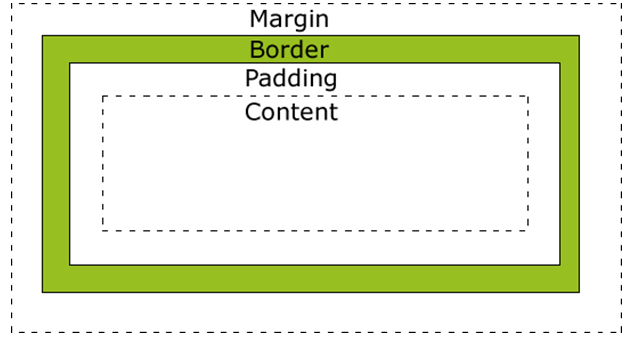
CSS Box Model
|
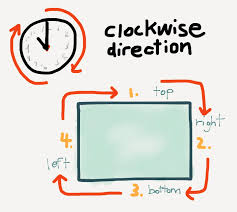
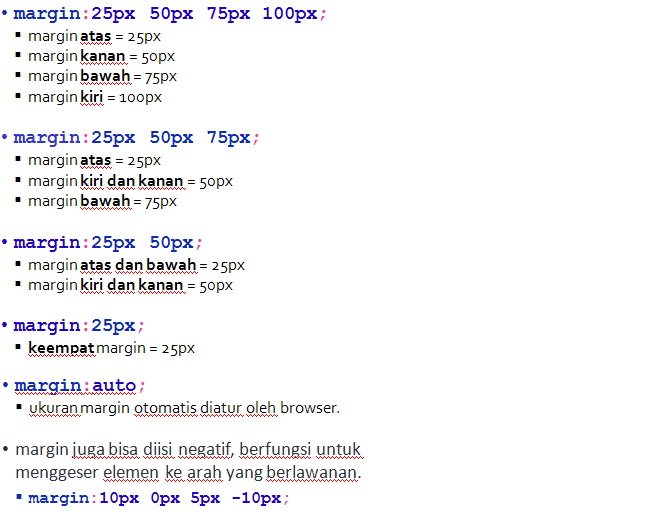
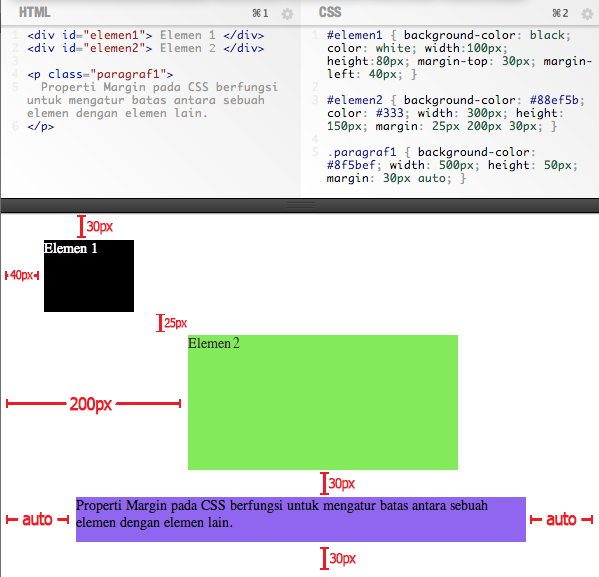
| CSS Margin
Area yang terletak di sekeliling border Berikut ini adalah beberapa cara penulisan margin beserta keterangan-nya:
Contoh:
|
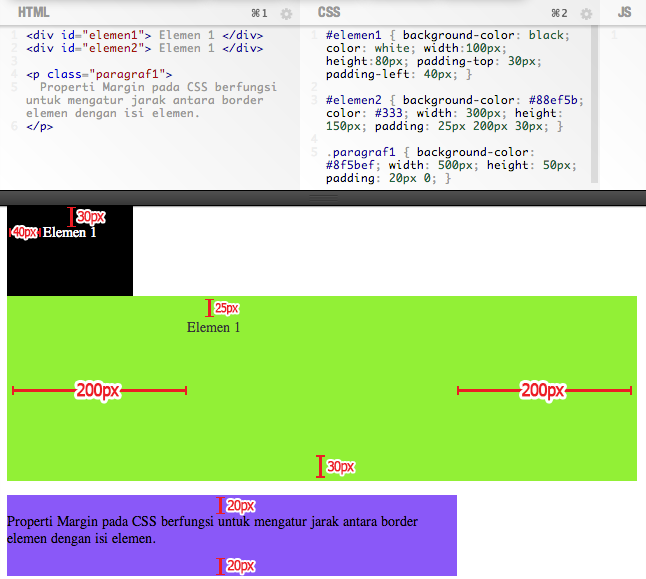
| CSS Padding
CSS padding properties digunakan untuk menentukan spasi antara border elemen dengan isi element Cara penulisan-nya hampir sama dengan penulisan Margin. Perbedaannya adalah padding tidak bisa diisi nilai negatif. Contoh:
|
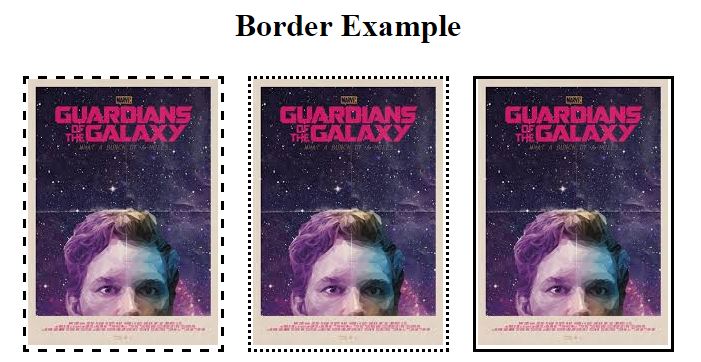
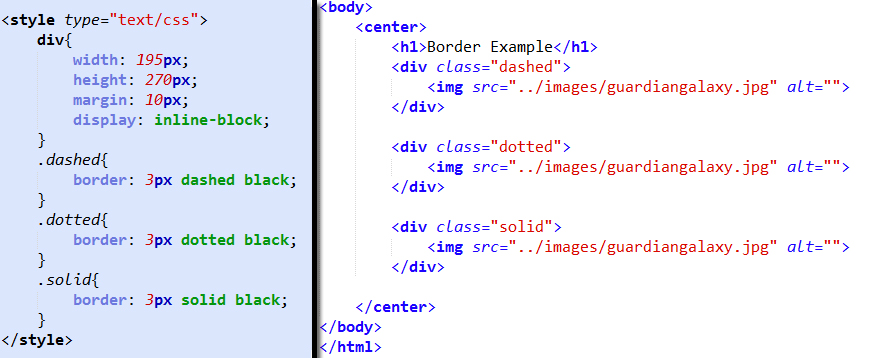
| CSS Border
Digunakan untuk memanipulasi border pada sebuah elemen HTML. Contoh:
hasilnya seperti ini |