| Modul 7 CSS3 |
| CSS3 adalah teknologi terbaru dari CSS yang memungkinkan kita melakukan banyak hal untuk menghias halaman web. |
| Apa yang baru?
Berikut ini adalah beberapa hal baru yang akan kita pelajari pada CSS3:
- opacity
- pemberian warna menggunakan RGBa
- border radius
- box shadow
- text shadow
- font-face
- Filter
CSS3 Cheat Sheet
Selain hal diatas, sebetulnya masih banyak lagi hal baru yang terdapat pada css, selengkapnya kalian bisa liat disini.
CSS3 Prefix
Karena merupakan teknologi baru dan sebagian teknologi di dalamnya masih eksperimental, belum semua hal baru dalam CSS3 ini dapat begitu saja kita gunakan. Untuk beberapa kasus, kita harus menambahkan dulu sintaks prefix agar CSS3 dapat berfungsi dengan baik pada semua browser.
Berikut ini adalah prefix yang harus ditambahkan:
- Firefox : -moz-<properti-css3>
- Chrome & Safari : -webkit-<properti-css3>
- Opera : -o-<properti-css3>
- IE : -ms-<properti-css3>
|
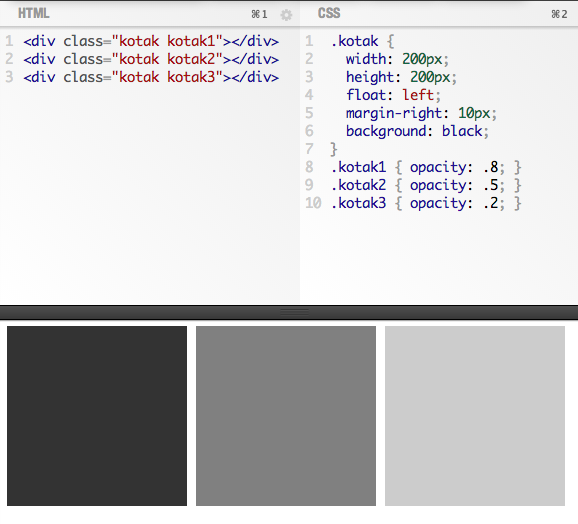
| Opacity
Digunakan untuk mengatur transparansi dari sebuah elemen.
sintaks:
opacity: <value>
semakin kecil valuenya maka akan semakin transparan elemennya, jika valuenya 0 maka elemennya tidak terlihat.
contoh:

|
| RGBa
Properti / Atribut untuk memberikan warna pada sebuah elemen dengan menambahkan parameter alpha sebagai transparansi-nya.
sintaks:
background-color: rgba(0,0,0,.5);
color: rgba(255,255,255,.7);
semakin kecil valuenya pada parameter alpha-nya maka akan semakin transparan. |
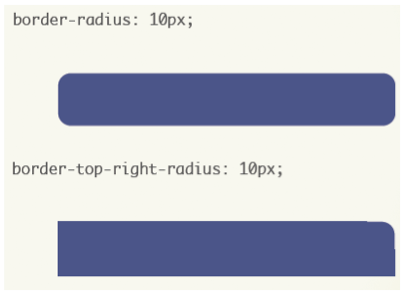
| Border Radius
Border radius digunakan untuk memberikan sudut-sudut kotak menjadi tumpul.
sintaks:
border-radius: <value>
semakin besar value yang diberikan, semakin tumpul sudutnya.
contoh:

|
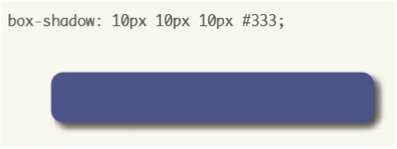
| Box Shadow
Digunakan untuk memberikan drop shadow / bayangan pada sebuah elemen.
sintaks:
box-shadow: <x-offset> <y-offset> <blur> <warna>
contoh:

|
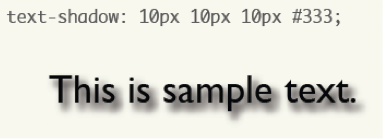
| Text Shadow
Digunakan untuk memberikan drop shadow / bayangan pada sebuah text.
sintaks:
text-shadow: <x-offset> <y-offset> <blur> <warna>
contoh:

|
| font-face
Digunakan agar kita dapat mengganti font sesuai dengan keinginan kita tanpa memperdulikan apakah font tersebut ada di sistem operasi user atau tidak.
syaratnya kita harus punya dulu file-file font yang dibutuhkan yaitu: .eot, .woff, .ttf dan .svg
gunakan website fontsquirrel.com untuk mendownload font-font secara gratis.
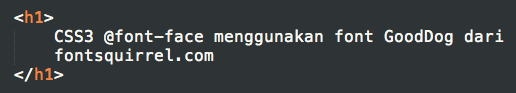
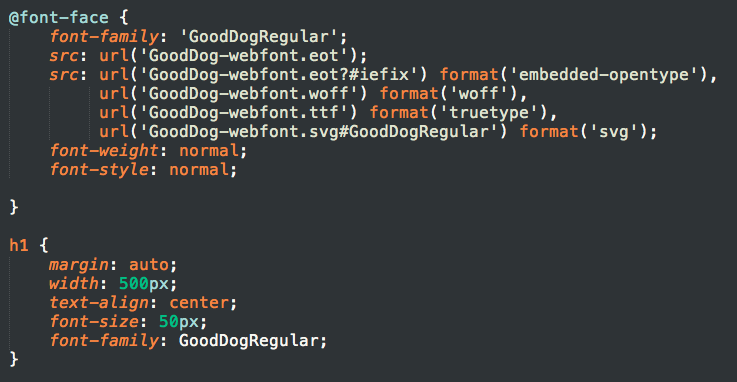
contoh:
html

css

hasil

|
| Filter
Properti CSS3 yang digunakan untuk memberikan efek visual pada gambar, background atau border
Filter memiliki tipe-tipe yang dapat di atur antara lain :
Blur
Grayscale
Brightness
Sepia
Invert
Contrast
Hue-Rotate
Drop-Shadow
Saturate 

|