| Modul 6 : CSS Position |
| properti CSS Positioning membuat kita dapat memposisikan sebuah elemen. Itu juga bisa menempatkan sebuah elemen dibelakang elemen lainya, dan menentukan akan seperti apa konten dari sebuah elemen jika terlalu besar. Elemen bisa di posisikan menggunakan properti ‘top’,’bottom’,’left’ dan ‘right’ teman-teman bisa menggunakan properti tersebut dengan syarat sudah memerikan posisi dari sebuah elemen terlebih dahulu. properti tersebut juga akan memberikan efek yang berbeda pada tiap-tiap posisi, tergantung posisi apa yang akan kita gunakan. terdapat empat posisi yang akan kita pelajari. |
Property position
- Static
- Absolute
- Relative
- Fixed
|
| Bagaimana cara memberikan properti posisi terhadap sebuah elemen ?
Caranya sama seperti kalian memberikan properti css lainya.
position:value;
value diatas bisa berisi : Absolute, Relative, Fixed Atau Static.
jangan lupa untuk mendefinisikan top,bottom, left dan rightnya jika diperlukan.
top:value bottom:value left:value right:value value diatas berisi nilai bersatuan px, misalkan 100px, 120px atau bisa juga menggunakan value negative -120px |
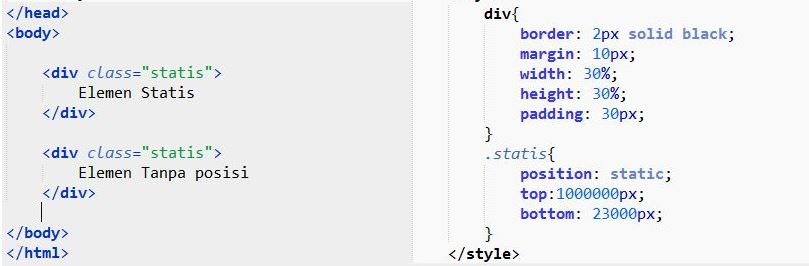
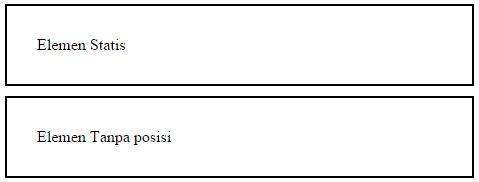
| Posisi Static |
| Posisi ini merupakan posisi default suatu elemen (statis). Tataletaknya seperti div biasa. Pada posisi ini top, right, bottom dan left tidak akan berpengaruh |

Hasil
 |
|
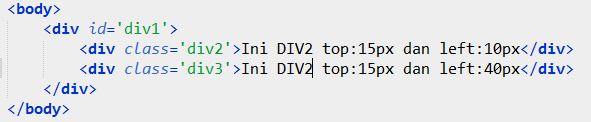
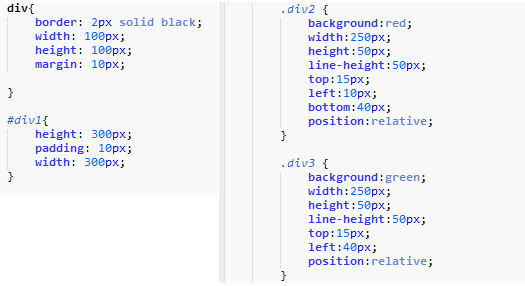
| Posisi Relative |
|
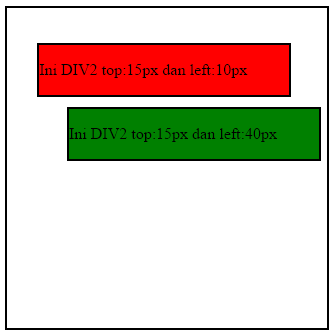
| Elemen diposisikan secara relatif berdasarkan posisi awalnya. Posisi inilah yang sering digunakan, pada posisi ini kita bisa memanfaatkan properti top,left, bottom dan right. Objek akan berubah posisi terhadap elemen utama, dan juga relativ terhadap dirinya. jika elemen dengan posisi relative kita geser, maka tempat asalnya akan tetap ada (berbeda dengan absolute / fixed, tempat asalnya hilang. |
|


Hasil

|
|
| Posisi Absolute |
|
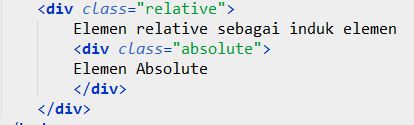
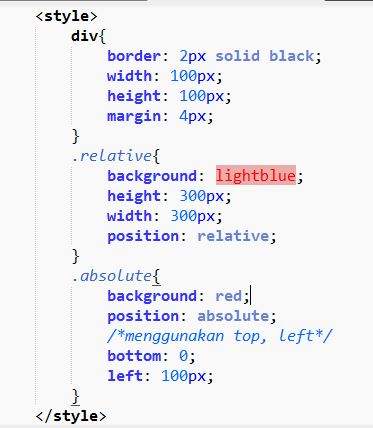
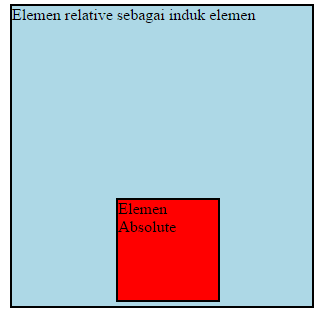
| Elemen diposisikan didepan elemen-elemen HTML lain. Dengan menerapkan position:absolute, maka objek akan mengikuti parent (induk elemen) dengan catatan induk elemen harus menggunakan position:non-static (relative, absolute atau fixed). |
|
 
Hasil

|
|
| Posisi Fixed |
|
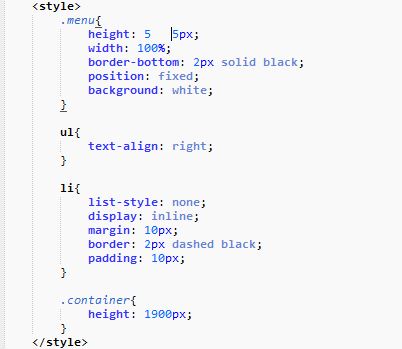
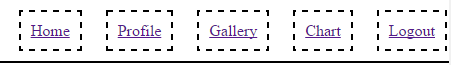
| Elemen diposisikan didepan elemen-elemen HTML lain, elemen tidak akan berubah meskipun kita melakukan scroll pada browser. |
|
 
Hasil :

|
|
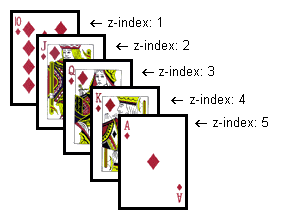
| z-index
Digunakan untuk mengatur urutan tumpukan pada elemen yang memiliki posisi selain static.

|
|