| CSS
Adalah Sebuah script yang dapat mengatur dan mengontrol tampilan halaman web serta memisahkan antara tampilan dan konten halaman web. Berikut adalah salah satu contoh pemanfaatan CSS dalam membuat sebuah animasi sederhana.
|
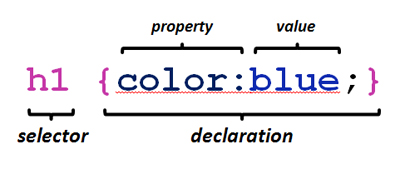
| Struktur Penulisan CSS
Dalam menggunakan CSS terdapat struktur yang harus anda ikuti, struktur ini digunakan agar browser mengerti apa yang anda ketikan. Berikut ini adalah struktur penulisan sebuah script CSS.
|
| akses CSS
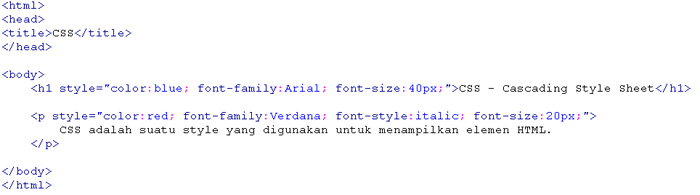
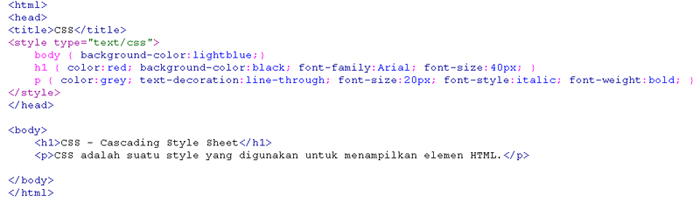
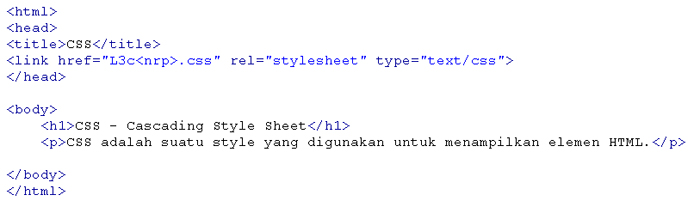
ada 3 cara mengakses CSS yaitu
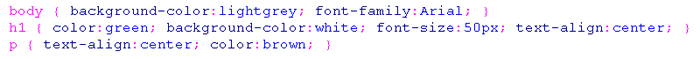
<link rel=stylesheet type=”text/css” href=”style.css”> Lalu script css dibuat di file lain yang dipanggil oleh file htmlnya. Contoh isi dari file css tersebut adalah sebagai berikut: |
| Class-Id
Setiap style css dibedakan berdasarkan selectornya. Terdapat dua selector yaitu class dan id.
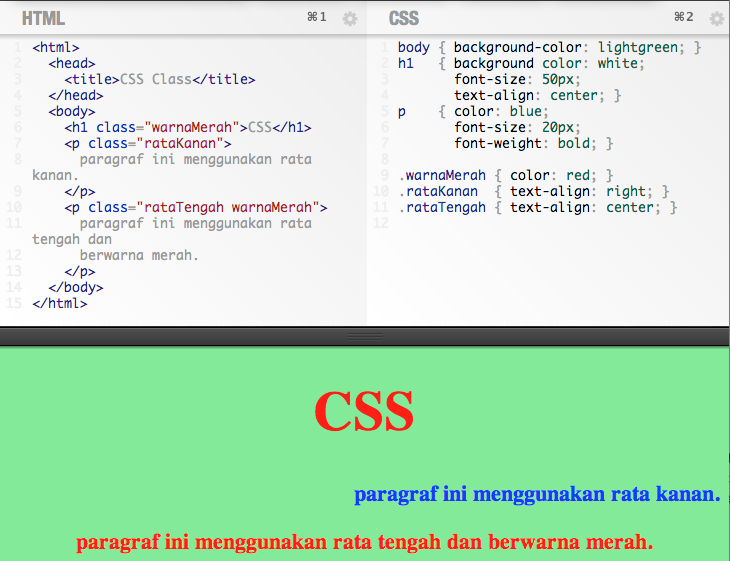
Class ditandai dengan menggunakan tanda titik ‘.’ sebelum nama selector .[Class Name] { contoh : .merah { Panggil selector : <p class=”merah”>Ini contoh penggunaan selector class.</p> Multiple Classes Penggunaan class yang lebih dari satu pada saat pemanggilan. .rataKanan { .warnaMerah { Pemanggilan di HTML <p class=”rataKanan warnaMerah”>ini contoh pemanggilan kelas lebih dari satu.</p> Contoh hasilnya:
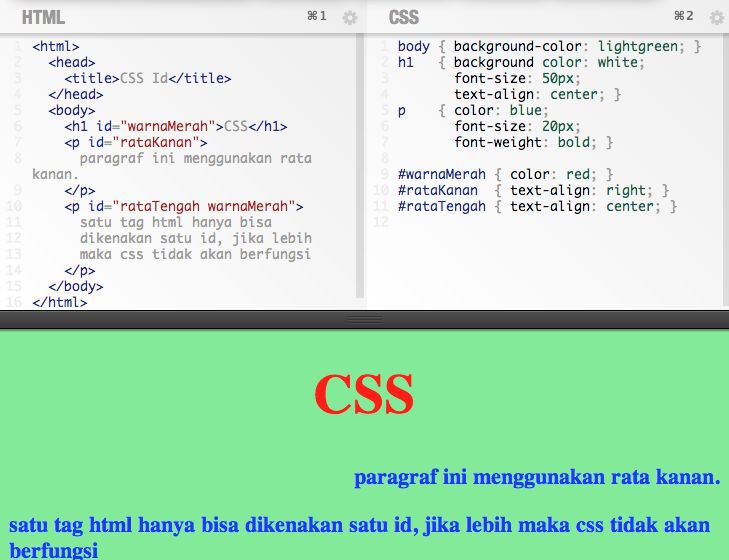
Penggunaan id ditandai dengan memakai tanda ‘#’. Syntax nya : #[ID Name] { contoh : #footer { Pemanggilan di HTML <p id=”footer”>Berikut ini contoh penggunaan selector id.</p> Contoh hasilnya:
Id selector hanya dapat digunakan sekali pada saat pemanggilan di HTML. Class Selector dapat dipanggil berkali-kali di HTML. Perbedaan lain adalah, id selector dapat dipanggil oleh fungsi Javascript getElementById(). Akan dijelaskan pada pertemuan tentang JavaScript. |
| CSS Text
Digunakan untuk memanipulasi tulisan pada Halaman web. |
| CSS Font
Digunakan untuk memanipulasi huruf pada Halaman web. |
| CSS List & Marker
Digunakan untuk memanipulasi list pada Halaman web. |
| CSS Background
Digunakan untuk memanipulasi Background pada Halaman web. |
| Pseudo class
syntax pseudo class : selector.class:pseudo-class {property: value} Biasanya pseudo class digunakan untuk memberikan style pada link atau pada elemen ketika akan berinteraksi dengan kursor (mouseover / klik). a:link {color:#FF0000; text-decoration:none;} *Buka Halaman Referensi untuk melihat properti css yang tersedia. Halaman Referensi
|